La magia dello UX Writing e di quelle poche parole che fanno la differenza
Quante volte ci capita di navigare siti freddi come Grande Inverno? E quante altre siamo incappati in contenuti con CTA talmente carine da farci venire voglia di cliccare, anche soltanto per vedere se avrebbero mantenuto la promessa?
Sicuramente le prime sono più numerose delle seconde, ma sono abbastanza certa che i siti della seconda categoria vi saranno rimasti impressi. Sbaglio?
Ma partiamo dall’inizio. Il microcopy, noto anche come micro copywriting o UX Writing, comprende tutti quei testi brevi che troviamo all’interno di un’interfaccia.
Alcuni esempi?
- notifiche di conferma o errore
- voci menu
- label di pulsanti
- campi di compilazione di un form
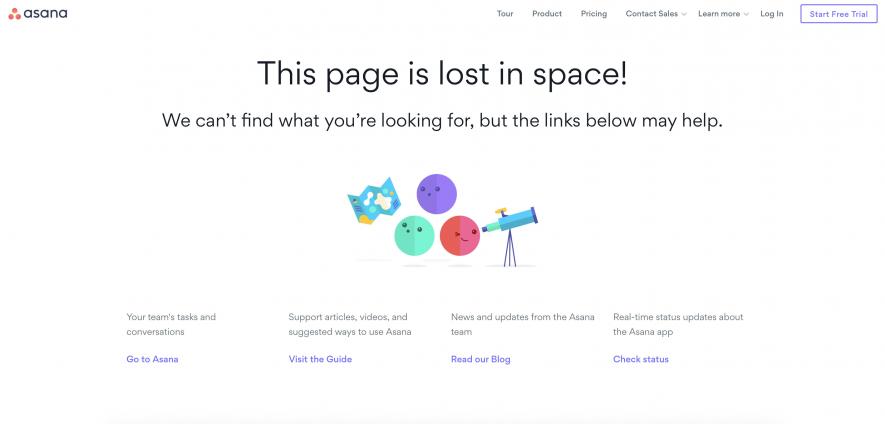
- pagine 404
- tooltip
- call to action
Questo breve testo ha il compito, con pochissimi caratteri a sua disposizione, di rendere più semplice e piacevole la fruizione di un prodotto e di far vivere all’utente la migliore delle esperienze.
Le poche battute concesse a questi testi brevi hanno l’incarico di motivare in maniera incisiva l’utente, spingendolo a compiere un’azione, spiegandogli le differenti fasi del flusso e aumentando l’engagement in maniera strategica.

Anche i piccoli testi hanno bisogno di cure
Immaginate di invitare una persona per voi importante a cena a casa vostra.
La lista della spesa, le mille ricette studiate e scartate alla ricerca del piatto perfetto, il vino, il dolce, la casa pulita e ordinata,… chiudereste il tutto con un sms che dica “Alle 20. Porta gelato”?
I microcopy sono la stessa cosa.
Testi scritti su misura per la pagina “Chi siamo”, creatività eccezionali ideate per le campagne, centinaia di euro investiti in copywriting e SEO, per poi rovinare tutto con pulsanti come “Invia”, “Contattaci” o “Scopri di più”?
Eh no! Non si fa così!
Anche questi piccoli testi, i microcopy appunto, hanno bisogno di cure e attenzioni per funzionare a dovere e rivestono la stessa importanza – se non addirittura maggiore – dei testi più lunghi. Abbiamo portato l’utente fino a qui, ci abbiamo lavorato, lo abbiamo coccolato investendo tempo e risorse, e ora?
“Le poche parole giuste, nel punto giusto e al momento giusto.” (Joshua Porter)
A volte sono così discreti da non essere nemmeno notati, pur svolgendo egregiamente il loro lavoro. Altre volte sono veri e propri micro capolavori di scrittura, in grado di strappare un sorriso e coinvolgere l’utente. Proprio per l’importanza che rivestono questi testi, potenziando l’efficacia di quelli più lunghi che li precedono e seguono, è nata la figura dell’UX Writer, accanto a quella dell’UX Designer.

Copy Writer e UX. Non pokèmon, ma professionisti
Un UX Writer si occupa di creare i testi migliori all’interno di un’interfaccia, parole che siano in grado di aiutare, invogliare e incoraggiare l’utente durante la navigazione , migliorando la user experience.
Per farlo davvero bene, però, è necessario:
- conoscere perfettamente l’utente: sapere che cosa vuole, che cosa può costituire un freno all’acquisto, conoscere in generale chi è e quali sono i suoi interessi.
- conoscere davvero il brand: gli obiettivi di comunicazione, il suo target attuale e quello desiderato, che cosa esso voglia comunicare
- conoscere il ToV del cliente ed essere in grado di declinarlo, rispettettandolo.
Quindi? Quali sono gli ingredienti magici per un buon microcopy?
Gli ingredienti del micro copy a prova di bomba
1. SINTESI

Non è stretto come un paio di jeans della taglia sbagliata
Si chiama micro e lo è, di nome e di fatto. È un testo molto breve, a volte anche un’unica parola, che però racchiude alla perfezione il messaggio che deve trasmettere. Non ostiniamoci a chiedere a un programmatore di creare maxi tasti per inserirci comunicati stampa: non funziona così!
2. SEMPLICITÀ

Ha lo scopo di dissipare paure, evitare frustrazioni e spingere alla conversione, quindi deve essere semplice da capire! Non costringiamo l’utente a pensare troppo: parole chiare, di uso comune, magari anche colloquiali, se contemplate da ToV e Brand Identity.
PayPal va dritto al punto, non trovate?
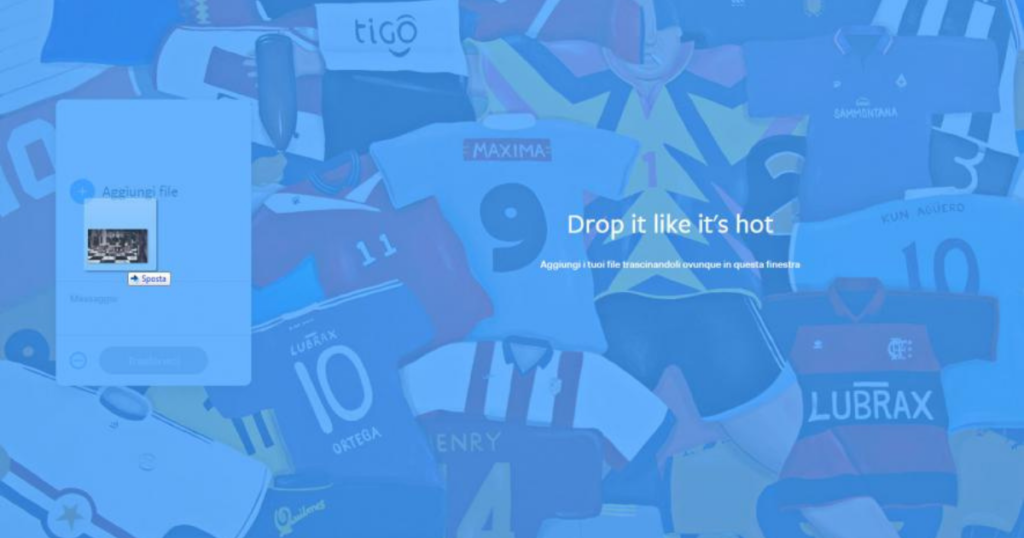
3. ORIGINALITÀ

Il solito “Invia” alla fine di un form non ci ha fatto nulla di male, è soltanto impersonale e standard! Se vogliamo sostituirlo con un micro copy ad hoc, sarà bene che questo sia ben studiati e in grado di stupire, far sorridere, emozionare.
Per farlo, a volte, è necessario saper osare. E Disney non se lo fa ripetere due volte!

E aggiungiamo che a un sito lento oppure non semplicissimo da navigare si perdoneranno più attese, se accompagnate da un bigliettino di scuse o, ancora meglio, un motivo per riderci su!

4) UMANITÀ
Parliamo ad esseri umani! Ricordiamocelo.


“Errore di compilazione” non è un messaggio umano, non notificare l’errore e bloccare semplicemente l’utente in un loop spazio temporale al momento dell’invio lo fa solo innervosire.
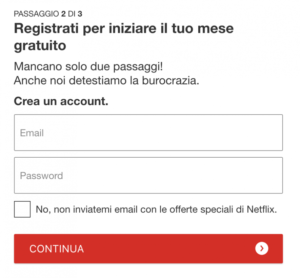
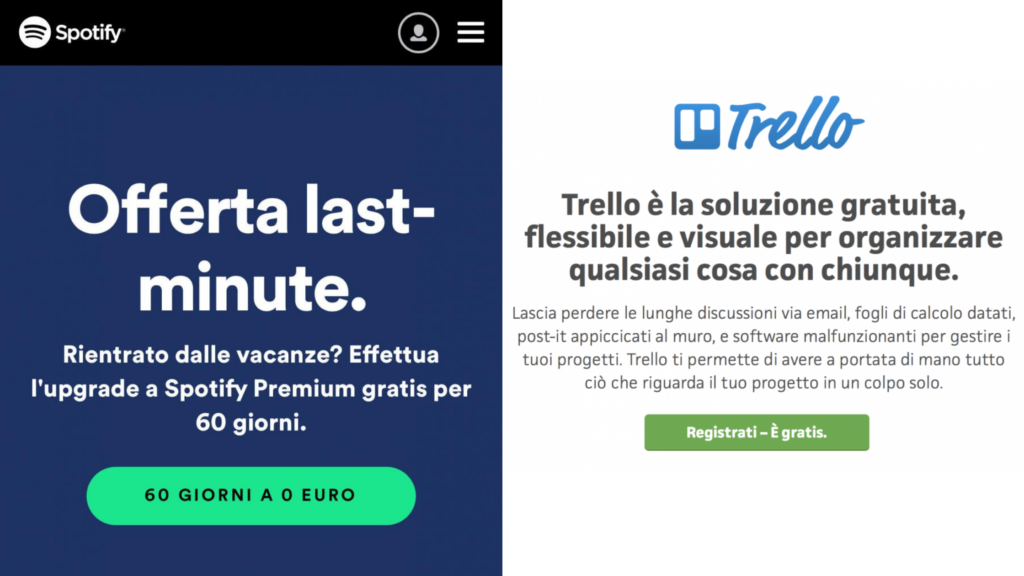
5) RASSICURA
Per convincere l’utente a compiere certe azioni devi prima ridurre le sue ansie e sì, anche dargli coraggio.

Ci sono micro copy che precedono azioni che possono suscitare timori, non fingiamo non sia così! Iscrizioni che nascono costi nascosti, prove gratuite non più gratuite, etc… Pochi caratteri a volte devono saper anche infondere coraggio.
E voi?
Ci sono microcopy che vi hanno conquistati e vi va di segnalarceli nei commenti? Siamo curiosi!
Se invece avete bisogno di aiuto con i vostri testi, sapete dove trovarci.








