Spesso si tende a considerare la progettazione di interfacce un lavoro esclusivo per UX Designer, UI Designer e Sviluppatori. E, magari in piccoli team o in progetti a basso budget, UX e UI designer sono la stessa persona. Va da se che molto probabilmente all’interno del team di design non ci sia nessuno con una spiccata competenza di scrittura magari specializzata proprio in micro-copy per la UX. Questo, che può sembrare un dettaglio, è spesso alla base di quei progetti che non ci sembrano sbagliati, ma che semplicemente non funzionano.
Il generico “non funzionare” spesso si misura nell’utente che non trova le informazioni che sta cercando al primo colpo (grave) o che non è ingaggiato dal servizio e smette di usarlo (graverrimo). Un esempio su tutti: quante volte vi è capitato su un grande sito magari di una Utility di non trovare le informazioni che stavate cercando, e di utilizzare Google come motore di ricerca interno per il stesso sito? Spesso la soluzione a questo problema non è ridisegnare i percorsi di navigazione, ma piuttosto curare maggiormente dettaglio ciò che abbiamo progettato affinando i micro-copy, le label, le descrizioni, a volte togliendo informazioni superflue, a volte aggiungendo quelle che avevamo dato noi per scontato.
Sistemato questo primo livello semantico per rendere il progetto fluido, ci troviamo spesso di fronte a un nuovo problema. Facciamo un giro di feedback interno, coinvolgiamo il cliente, ne discutiamo, e abbiamo sempre lo stesso feedback Semplice e Funzionale… ma niente di più. Ovvero: il progetto è giusto, non c’è niente che non va, abbiamo anche ormai un prototipo ad alta fedeltà che rispecchia al 90% quello che sarà il risultato finale… ma è noioso. Panico: quello che diamo per scontato ormai essere un progetto in rampa di lancio, potrebbe essere destinato a partire ma non decollare. Come risolviamo la questione senza ribaltare il tavolo (perchè spesso l’istinto è un po’ quello…)?
Quello che non abbiamo fatto è definire un tone of voice, uno stile narrativo, una tipologia di scrittura che esalta le caratteristiche del prodotto e al tempo stesso valorizza l’interfaccia. In questo modo l’utente passa da saper utilizzare il prodotto, a divertirsi nel farlo. Un altro mondo.
Metto l’accento sulla scrittura perchè se nel team avevamo designer e dev, è probabile che manchi proprio quell’ingrediente. è ovvio che per comunicare personalità e carattere del brand, gli altri ingredienti sono sempre la tipografia, i colori, le icone, i suoni, le animazioni ecc… ma dando per scontato che tutte queste cose siano state sviluppate correttamente, spesso quello che manca è proprio il copywriting.
Vediamo 5 esempi di improvement che possiamo fare per definire un tone fo voice:
1. Costruisci un tone of voice dall’inizio
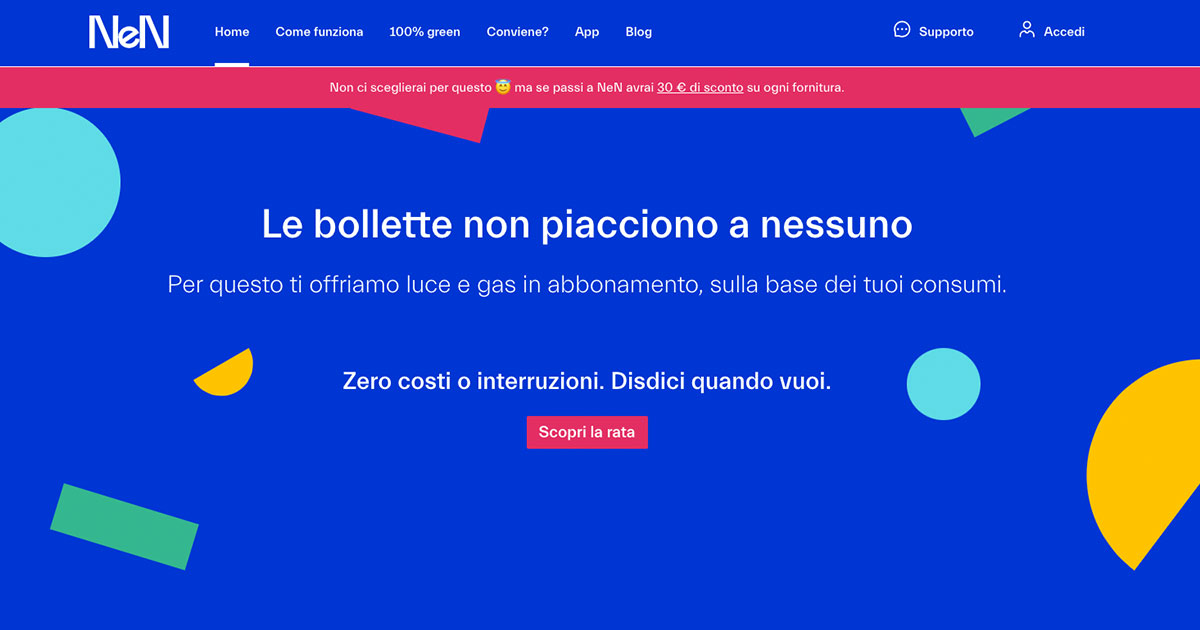
Fin dalla prima schermata, comunica con l’utente con carattere la voce del brand. Spesso nei progetti con una forte componente di comunicazione questo ruolo lo svolge l’hero attraverso un headline proveniente dall’adv, ma se anche così non fosse, cercadi evitare che la prima cosa che legga l’utente sia “Ecco l’ultima news” (ma di chi? di cosa? boh..)
2. Non essere scontato nell’utilizzo delle parole
Nella continua rincorsa alla semplicità si rischia di cadere nel banale. E non ti preoccupare di Google, ti assicuro che comprende davvero tantissime parole nel modo giusto! Dai fondo al vocabolario.
3. Definisci con precisione un contenuto
Prendiamo per esempio i risultati di una ricerca interna. Spesso definiti come “27 results…” a questo dato completamente anonimo possiamo aggiungere “27 results about our algorithm” se stiamo progettando un servizio fortemente tecnologico, oppure “27 results about our editorial policy” molto istituzionale “27 results.. how we picked’em” un approccio molto più umano-
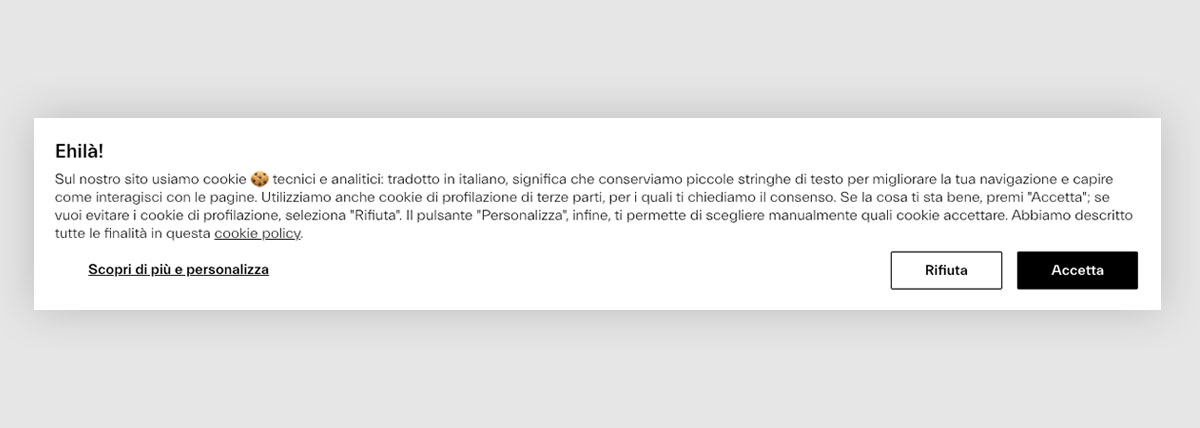
4. Lavora ai dettagli per sviluppare la voce del brand
L’esempio classico è la pagina 404, ma possiamo anche citare i loader, i credits nel footer. Tutti luoghi “di servizio” dell’interfaccia, di scarso interesse per l’utente e di nessun reale utilizzo, nei quali possiamo fare uscire la voce del brand aggiungendo un dettaglio creativo.
5. Scegli sempre la chiarezza
Detto tutto ciò faccio una precisazione. Non esiste un sinonimo per “codice postale” o “aggiungi al carrello”! Quindi creatività si, ma sempre come primo punto la chiarezza!