Sviluppando per WordPress capita spesso di imbattersi in problemi di programmazione di difficile soluzione. Abbiamo deciso di creare questa nuova rubrica per aiutarvi a risolverli.
Il primo articolo riguarderà l’aggiunta di nuovi fogli di stile all’interfaccia di amministratore.
Ci daremo l’obiettivo di modificare il menù laterale dell’area amministratore di WordPress.
Step 1: Creare il proprio file CSS
CSS
#adminmenu, #adminmenuwrap {
background-color: #ffffff;}
#adminmenu a {
color: #000000;
}
#adminmenu .wp-menu-arrow {
background: #000000;color: #ffffff;}
#adminmenu div.wp-menu-image:before {
color: #000000;}
dopo che avremo creato il nostro css dovremo salvarlo in un file Es. admin.css da inserire ad esempio nella cartella del template.
Step 2: Aggiungere il proprio css al backend di WordPress
Per aggiungere il foglio di stile creato al punto precedente dovremo utilizzare gli action hook di wordpress, nel nostro caso utilizzeremo admin_enqueue_scripts (Qui maggiori informazioni).
È possibile aggiungere il codice php al file functions.php all’interno della cartella del template.
PHP
// Aggiorno il CSS nell’area amministratore
function admin_style() {
wp_enqueue_style('admin-styles', get_template_directory_uri().' /admin.css');
}// Esegue la funzione admin_style() all’azione admin_enqueue_scripts di WP
add_action('admin_enqueue_scripts', 'admin_style');
La funzione get_template_directory_uri ci fornirà il path del nostro tema a cui dovremo poi aggiungere il nome del file css che abbiamo creato al punto 1
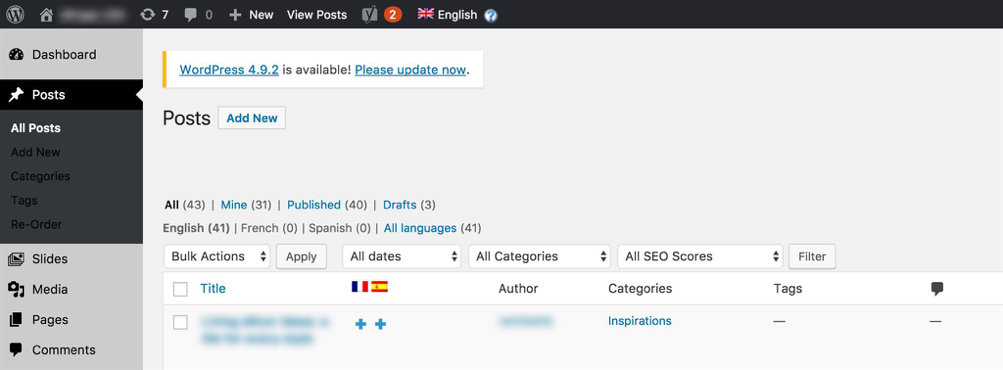
Il risultato dovrebbe essere molto simile a questo:

In questo modo potremo personalizzare l’area Admin di WordPress ed ottenere un tema custom sotto ogni aspetto.